Earlier this month we went to Brighton SEO, where, as always, the event was packed with really interesting presentations, insights and new ideas to explore further.
We attended several talks, including the following:
- Speed & Performance Optimisation: How to Meet Users’ High Expectations – Rachel Costello
- How to get a 100% Lighthouse performance score – Polly Pospelova
- How to Trim JS, CSS and External Stuff to Slim Down and Speed up your Site – Chris Simmance
However, the session that stood out was ‘Speed & Performance Optimisation: How to Meet Users’ High Expectations’ which focused specifically on website speed. In this seminar, Rachel discussed the importance of maintaining your sites not only from an SEO point of view but from a balance of content and code too.
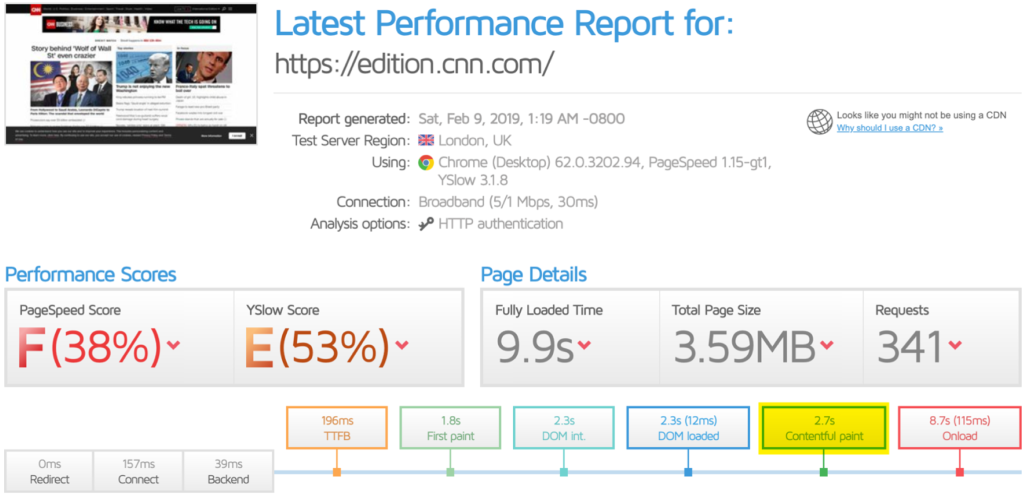
Rachel highlighted the importance of using tools such as Lighthouse, a Google tool that shows you how your site speed is performing but also from a technical point of view too. As well as showing you all the good aspects of your site, it also gives you details on how best to tackle the not so good, with suggestions that will help you improve your sites speed and in turn improve your users experience and SEO.
One of the key points raised was “less is more”, which is normally used when talking about design, but can also apply to code too.
Big companies such as Coke and CNN are good examples where too much code has been used and as a result, a user’s experience on the website is impacted, experiencing a slower site speed than they would like.

Trackers also came under fire, as more and more companies insist they need all sorts of tracking codes installed on their website to collect data. However, the reality is that these trackers often stop analysing this data after a while, but the code remains on the site and increases load time.
Websites these days are built with the idea that they work on all devices, but for mobile, they still load in elements used only for desktop. Essentially, things like images are being downloaded regardless of whether they are shown or not.
Points for improvement
We took away some great tips from BrightonSEO on how to speed up your current websites load times including:
HTTP/2
This upgrade to HTTP/2 enables modern browsers to load more site assets at once stopping the need to consolidate JS and CSS into one large file.
Images
Using compression tools such as TinyPNG can really cut down on image file sizes but will retain its quality, a .jpeg can be compressed five times or more of its original file size which can boost load times.
Defer and lazy load
Preventing scripts from loading in if they are not being used doesn’t improve the site speed over all but does mean the user is able to interact with the site while the less important assets are loaded in. Lazy loading in content can be the best way to tackle sites with long pages which are image heavy, by loading content in the order the user views it, loading more content on a scroll action.
If you are looking to enhance your existing website, or if you are looking to explore any of the above techniques to reduce your site speed, contact us today on hello@onebite.co.uk.